mirror of
https://github.com/antos-rde/antosdk-apps.git
synced 2025-07-17 14:29:46 +02:00
add release job using AntOS build system
This commit is contained in:
27
release/ACECore.md
Normal file
27
release/ACECore.md
Normal file
@ -0,0 +1,27 @@
|
||||
# ACECore
|
||||
This package is AntOS wrapper of the wellknown Ace editor.
|
||||
|
||||
Ace is a standalone code editor written in JavaScript. The goal is to create a browser based
|
||||
editor that matches and extends the features, usability and performance of existing native
|
||||
editors such as TextMate, Vim or Eclipse. It can be easily embedded in any web page or
|
||||
JavaScript application. Ace is developed as the primary editor for
|
||||
[Cloud9 IDE](https://c9.io/) and the successor of the Mozilla Skywriter (Bespin) Project.
|
||||
|
||||
## Features
|
||||
|
||||
* Syntax highlighting for over 120 languages (TextMate/Sublime/_.tmlanguage_ files can be imported)
|
||||
* Over 20 themes (TextMate/Sublime/_.tmtheme_ files can be imported)
|
||||
* Automatic indent and outdent
|
||||
* An optional command line
|
||||
* Handles huge documents (at last check, 4,000,000 lines is the upper limit)
|
||||
* Fully customizable key bindings including vim and Emacs modes
|
||||
* Search and replace with regular expressions
|
||||
* Highlight matching parentheses
|
||||
* Toggle between soft tabs and real tabs
|
||||
* Displays hidden characters
|
||||
* Drag and drop text using the mouse
|
||||
* Line wrapping
|
||||
* Code folding
|
||||
* Multiple cursors and selections
|
||||
* Live syntax checker (currently JavaScript/CoffeeScript/CSS/XQuery)
|
||||
* Cut, copy, and paste functionality
|
||||
BIN
release/ACECore.zip
Normal file
BIN
release/ACECore.zip
Normal file
Binary file not shown.
26
release/About.md
Normal file
26
release/About.md
Normal file
@ -0,0 +1,26 @@
|
||||
# About
|
||||
This is an example project, generated by AntOS Development Kit
|
||||
|
||||
It is used to show the change logs of the current AntOS version
|
||||
|
||||
## Change logs
|
||||
### v0.1.1-b
|
||||
* Increase default window size
|
||||
### v0.1.1-b
|
||||
* add missing css file
|
||||
|
||||
### v0.1.0-b
|
||||
* Beta state, read README file from the current OS
|
||||
|
||||
### v0.0.7-a
|
||||
* Change app category to Utility
|
||||
|
||||
### v0.0.6-a
|
||||
* Use README page available on github
|
||||
|
||||
### v0.0.5-a
|
||||
* Fix cotent padding is not correct on some browsers
|
||||
|
||||
### v0.0.4-a
|
||||
* Add color style to link
|
||||
* Fix some minor bugs
|
||||
BIN
release/About.zip
Normal file
BIN
release/About.zip
Normal file
Binary file not shown.
11
release/AceDiff.md
Normal file
11
release/AceDiff.md
Normal file
@ -0,0 +1,11 @@
|
||||
# AceDiff
|
||||
This is a wrapper for Ace Editor to provide a 2-panel diffing/merging tool that visualizes differences in two documents and allows users to copy changes from to the other.
|
||||
|
||||
It's built on top of google-diff-match-patch library. That lib handles the hard part: the computation of the document diffs. Ace-diff just visualizes that information as line-diffs in the editors.
|
||||
|
||||
Github page: [https://github.com/ace-diff/ace-diff](https://github.com/ace-diff/ace-diff).
|
||||
|
||||
The ACE diff depends on the ACECore package.
|
||||
|
||||
## Change logs
|
||||
- v0.1.1-a: add dependencies
|
||||
BIN
release/AceDiff.zip
Normal file
BIN
release/AceDiff.zip
Normal file
Binary file not shown.
13
release/ActivityMonitor.md
Normal file
13
release/ActivityMonitor.md
Normal file
@ -0,0 +1,13 @@
|
||||
# Activity monitor
|
||||
|
||||
This simple application show the current running AntOS processes
|
||||
|
||||
## Change logs
|
||||
### v0.0.8-b
|
||||
* Increase default window size
|
||||
|
||||
### v0.0.6-a
|
||||
* Fix process type identification bug
|
||||
|
||||
### v0.0.5-a
|
||||
* Fix process type identification bug
|
||||
BIN
release/ActivityMonitor.zip
Normal file
BIN
release/ActivityMonitor.zip
Normal file
Binary file not shown.
22
release/Antedit.md
Normal file
22
release/Antedit.md
Normal file
@ -0,0 +1,22 @@
|
||||
# Antedit
|
||||
Simple yet powerful text/code editor based on the Monaco editor,
|
||||
the editor that powers VS Code.
|
||||
|
||||
The editor functionality can be extended by its extension mechanism.
|
||||
Extension can be developed/released/isntalled by the editor itself.
|
||||
### Change logs
|
||||
- 0.2.3-b: Minor changes to adapt the core UI to the new AntOS 2.0.x
|
||||
- 0.2.3-b: Allow reload current file via context menu in case of external changes
|
||||
- 0.2.2-b: Support horizotal scrolling on horizotal tabbars
|
||||
- 0.2.1-b: Add open file to right, editor actions are only attached to code editor
|
||||
- 0.2.0-b: Support diff mode in editor + fix new Monaco version compatible bug
|
||||
- 0.1.17-b: Fix extension keybinding bug with the new monaco editor
|
||||
- 0.1.16-b: use the new version of monaco editor
|
||||
- 0.1.14-b: improve output log display
|
||||
- 0.1.13-b: Allow file upload in file view, add menu context in tabbar
|
||||
- 0.1.12-b: fix recent files not adding correctly
|
||||
- 0.1.11-b: fix file type parsing from path
|
||||
- 0.1.10-b: Antedit now has it own extension manager
|
||||
- 0.1.9-a: Allow output text selection
|
||||
- 0.1.8-a: Allow to change language mode
|
||||
- 0.1.7-a: Add keyboard shortcut support to extension actions
|
||||
BIN
release/Antedit.zip
Normal file
BIN
release/Antedit.zip
Normal file
Binary file not shown.
11
release/Antunnel.md
Normal file
11
release/Antunnel.md
Normal file
@ -0,0 +1,11 @@
|
||||
# Antunnel
|
||||
|
||||
`Antunnel` is a client side API that allows AntOS applications to
|
||||
talk to server side applications via the [`antd-tunnel-pligin`](https://github.com/lxsang/antd-tunnel-plugin) plugin
|
||||
using a single websocket API.
|
||||
|
||||
## Changes log
|
||||
- v0.2.0-b User multiple bytes interger network byte order in frame format
|
||||
- v0.1.9-b Use the new client size minima frame format (reduces frame overhead)
|
||||
- v0.1.4-a Reduce frame overhead
|
||||
- v0.1.3-a Remove magic number in the frame to reduce frame overhead
|
||||
BIN
release/Antunnel.zip
Normal file
BIN
release/Antunnel.zip
Normal file
Binary file not shown.
9
release/AntunnelPlugins.md
Normal file
9
release/AntunnelPlugins.md
Normal file
@ -0,0 +1,9 @@
|
||||
# Antunnel Plugins
|
||||
Aditional Plugins for Antunnel library.
|
||||
This package provides also the Typescript declaration file for
|
||||
application Development.
|
||||
|
||||
## Change logs
|
||||
- v.0.1.2: minor changes on API
|
||||
- v.0.1.1: Added group query support
|
||||
- v.0.1.0: Antunnel API declaration and broadcast plugin
|
||||
BIN
release/AntunnelPlugins.zip
Normal file
BIN
release/AntunnelPlugins.zip
Normal file
Binary file not shown.
15
release/AntunnelTestClient.md
Normal file
15
release/AntunnelTestClient.md
Normal file
@ -0,0 +1,15 @@
|
||||
# AntunnelTestClient
|
||||
This is an example project, generated by AntOS Development Kit
|
||||
|
||||
## Howto
|
||||
Use the Antedit command palette to access to the SDK functionalities:
|
||||
|
||||
1. Create new project
|
||||
2. Init the project from the current folder located in side bar
|
||||
3. Build and run the project
|
||||
4. Release the project in zip package
|
||||
|
||||
## Set up build target
|
||||
|
||||
Open the `build.json` file from the current project tree and add/remove
|
||||
build target entries and jobs. Save the file
|
||||
BIN
release/AntunnelTestClient.zip
Normal file
BIN
release/AntunnelTestClient.zip
Normal file
Binary file not shown.
22
release/Archive.md
Normal file
22
release/Archive.md
Normal file
@ -0,0 +1,22 @@
|
||||
# Archive
|
||||
|
||||
Small application for zip file manager
|
||||
|
||||
## Features
|
||||
* Open, create zip file Archive
|
||||
* Add/remove file/folder to archive
|
||||
* Extract zip file content
|
||||
|
||||
## Changle log
|
||||
|
||||
### v0.0.4-a
|
||||
* Fix file dialog bug when extract zip content
|
||||
|
||||
### v0.0.3-a
|
||||
* Change category to utility
|
||||
|
||||
### v0.0.2-a
|
||||
* Adapt to the new AntOS string API
|
||||
|
||||
### v0.0.1-a
|
||||
* First release
|
||||
BIN
release/Archive.zip
Normal file
BIN
release/Archive.zip
Normal file
Binary file not shown.
25
release/Blogger.md
Normal file
25
release/Blogger.md
Normal file
@ -0,0 +1,25 @@
|
||||
# Blogger
|
||||
|
||||
Blackend for my blog at https://blog.iohub.dev
|
||||
|
||||
|
||||
## Change logs
|
||||
|
||||
### v0.2.x-a
|
||||
* Patch 11: Add TFIDF analyse functionality
|
||||
* Patch 10: Migrate code to typescript, use SQLiteDB lib for database access
|
||||
* Patch 9: Update to use the new MDE library
|
||||
* Patch 8: Support for antOS 2.0.x
|
||||
* Patch 7: Fix sendmail API security bug
|
||||
* Patch 6: Chage libraries load order
|
||||
* Patch 5: Add user photo to portfolio
|
||||
* Patch 4: Add package dependencies
|
||||
* Patch 3: Correct JSON text decoding
|
||||
* Patch 2: Bug fix rendering content
|
||||
* Patch 0-1 Important change: Store raw post content to the database instead of base64 string as before
|
||||
|
||||
### v0.1.x-a
|
||||
* Patch 3-4: Enhance youtube video embedding feature in markdown
|
||||
* Patch 2: CV Category now can be created when database is not created yet
|
||||
* Patch 1: Fix package archive broken
|
||||
* Patch 0: Change default email of the sender
|
||||
BIN
release/Blogger.zip
Normal file
BIN
release/Blogger.zip
Normal file
Binary file not shown.
30
release/Booklet.md
Normal file
30
release/Booklet.md
Normal file
@ -0,0 +1,30 @@
|
||||
# Booklet
|
||||
A back-end tool for my online document hub [https://doc.iohub.dev/antos/](https://doc.iohub.dev/)
|
||||
|
||||
|
||||
## Change logs
|
||||
### v0.2.5-a
|
||||
* Use the new MDE library
|
||||
### v0.2.3-a
|
||||
* Chage app category name
|
||||
### v0.2.1-a
|
||||
* Chage libraries load order
|
||||
### v0.2.1-a
|
||||
* Add depends on the SimpleMDE package
|
||||
### v0.2.0-a
|
||||
* Book meta data is no longer depending on the absolute path
|
||||
* Meta-data of Books created by Booklet v0.1.x needs to be modified (manually) to work properly on v0.2.x
|
||||
### v0.1.0-a
|
||||
* Add support to model/gltf-binary file
|
||||
### v0.1.0-a: new feature
|
||||
* Entries of the same parent now can go up and down
|
||||
* Support drag and drop to move entries around
|
||||
* Support assets such as image files can be uploaded and stored directly into the book structure
|
||||
* Booklet can now render local image
|
||||
|
||||
### v0.0.3-a
|
||||
* Clean up code
|
||||
|
||||
### v0.0.2-a
|
||||
* First public release
|
||||
*
|
||||
BIN
release/Booklet.zip
Normal file
BIN
release/Booklet.zip
Normal file
Binary file not shown.
17
release/Clipper.md
Normal file
17
release/Clipper.md
Normal file
@ -0,0 +1,17 @@
|
||||
# Clipper
|
||||
|
||||
VDE screen capture tool.
|
||||
|
||||
Clipper use `html2canvas` to capture AntOS desktop or a specific window.
|
||||
It is able to crop the captured image before saving to a file
|
||||
|
||||
## Change logs
|
||||
* v0.1.4-a minor changes to adapt to new AntOS v2.0.x
|
||||
* v0.1.3-a change app category
|
||||
* v0.1.2-a use ALT-S as global shortcut for screen capture
|
||||
* v0.1.1-a use CTRL-S as global shortcut for screen capture
|
||||
* v0.1.0-a initial version
|
||||
|
||||
|
||||
## Credit
|
||||
* [html2canvas](https://html2canvas.hertzen.com/)
|
||||
BIN
release/Clipper.zip
Normal file
BIN
release/Clipper.zip
Normal file
Binary file not shown.
7
release/CodePad.md
Normal file
7
release/CodePad.md
Normal file
@ -0,0 +1,7 @@
|
||||
# CodePad
|
||||
A simple yet powerful code/text editor.
|
||||
CodePad is a text editor based on the ACE editor.
|
||||
|
||||
## Change logs
|
||||
- v0.1.6-a: adapt to new AntOS v2.0.x
|
||||
- v0.1.5-a: CodePad moved out of AntOS based system as regular AntOS package
|
||||
BIN
release/CodePad.zip
Normal file
BIN
release/CodePad.zip
Normal file
Binary file not shown.
15
release/DBDecoder.md
Normal file
15
release/DBDecoder.md
Normal file
@ -0,0 +1,15 @@
|
||||
# DBDecoder
|
||||
This is an example project, generated by AntOS Development Kit
|
||||
|
||||
## Howto
|
||||
Use the CodePad command palette to access to the SDK functionalities:
|
||||
|
||||
1. Create new project
|
||||
2. Init the project from the current folder located in side bar
|
||||
3. Build and run the project
|
||||
4. Release the project in zip package
|
||||
|
||||
## Set up build target
|
||||
|
||||
Open the `project.json` file from the current project tree and add/remove
|
||||
build target entries. Save the file
|
||||
BIN
release/DBDecoder.zip
Normal file
BIN
release/DBDecoder.zip
Normal file
Binary file not shown.
6
release/DiffEditor.md
Normal file
6
release/DiffEditor.md
Normal file
@ -0,0 +1,6 @@
|
||||
# DiffEditor
|
||||
View and edit files in diff mode
|
||||
|
||||
## Change logs
|
||||
- 0.1.6-a: adapt to new AntOS v2.0.x
|
||||
- Add dependencies
|
||||
BIN
release/DiffEditor.zip
Normal file
BIN
release/DiffEditor.zip
Normal file
Binary file not shown.
12
release/Docify.md
Normal file
12
release/Docify.md
Normal file
@ -0,0 +1,12 @@
|
||||
# Docify
|
||||
Simple PDF document manager
|
||||
|
||||
## Change logs
|
||||
- v0.1.0-b: use libsqlite for database handling
|
||||
- v0.0.9-b: Adapt to support AntOS 2.0.x
|
||||
- v0.0.8-b: Allow upload files directly from the app
|
||||
- v0.0.7-a: Change category and icon
|
||||
- v0.0.6-a: Add print dialog (support server side printing)
|
||||
- v0.0.5-a: Fix delete file bug
|
||||
- v0.0.4-a: Display file size in entry meta-data
|
||||
- v0.0.3-a: Fix document moved bug, sort entries by year, month, day
|
||||
BIN
release/Docify.zip
Normal file
BIN
release/Docify.zip
Normal file
Binary file not shown.
15
release/Dockman.md
Normal file
15
release/Dockman.md
Normal file
@ -0,0 +1,15 @@
|
||||
# Dockman
|
||||
This is an example project, generated by AntOS Development Kit
|
||||
|
||||
## Howto
|
||||
Use the CodePad command palette to access to the SDK functionalities:
|
||||
|
||||
1. Create new project
|
||||
2. Init the project from the current folder located in side bar
|
||||
3. Build and run the project
|
||||
4. Release the project in zip package
|
||||
|
||||
## Set up build target
|
||||
|
||||
Open the `project.json` file from the current project tree and add/remove
|
||||
build target entries. Save the file
|
||||
BIN
release/Dockman.zip
Normal file
BIN
release/Dockman.zip
Normal file
Binary file not shown.
3
release/GPClient.md
Normal file
3
release/GPClient.md
Normal file
@ -0,0 +1,3 @@
|
||||
# GPClient
|
||||
|
||||
Simple Multi purpose client wrapper
|
||||
BIN
release/GPClient.zip
Normal file
BIN
release/GPClient.zip
Normal file
Binary file not shown.
22
release/GitGraph.md
Normal file
22
release/GitGraph.md
Normal file
@ -0,0 +1,22 @@
|
||||
# LibGitGraph
|
||||
Git grapth visualization API for AntOS application.
|
||||
|
||||
The visualization can be easily integrated to an AntOS application, example:
|
||||
|
||||
```typescript
|
||||
const graph = new API.LibGitGraph({
|
||||
target: this.find("git-graph");
|
||||
});
|
||||
graph.on_open_diff = (files) => {
|
||||
console.log(files);
|
||||
}
|
||||
graph.base_dir = "home://workspace/repo-git".asFileHandle();
|
||||
```
|
||||
|
||||
## Change logs:
|
||||
- v0.1.5-b: Adapt to new AntOS UI API
|
||||
- v0.1.4-b: Fetch changes on a commit based on current commit and its left most parent commit
|
||||
- v0.1.3-b: Support open Git repo with open with dialog
|
||||
- v0.1.2-b: fix init bug
|
||||
- v0.1.1-b: add class to container element
|
||||
- v0.1.0-b: Initial version
|
||||
BIN
release/GitGraph.zip
Normal file
BIN
release/GitGraph.zip
Normal file
Binary file not shown.
13
release/GraphEditor.md
Normal file
13
release/GraphEditor.md
Normal file
@ -0,0 +1,13 @@
|
||||
# GraphEditor
|
||||
|
||||
Generate graph from text using mermaid
|
||||
|
||||
## Change logs
|
||||
* v0.0.9-a: Change category
|
||||
* v0.0.8-a: Fix ace path
|
||||
* v0.0.7-a: Fix worker path
|
||||
* v0.0.6-a: Fix unable to export image from tainted canvas
|
||||
* v0.0.5-a: GraphEditor is now compatible with new AntOS API
|
||||
|
||||
|
||||
Note: This application use the open source library [Mermaid js](https://mermaid-js.github.io/mermaid) for graph rendering
|
||||
BIN
release/GraphEditor.zip
Normal file
BIN
release/GraphEditor.zip
Normal file
Binary file not shown.
22
release/ImageEditor.md
Normal file
22
release/ImageEditor.md
Normal file
@ -0,0 +1,22 @@
|
||||
# Image Editor
|
||||
Full featured image editor using HTML5 Canvas.
|
||||
|
||||
This application is a wrapper of the [TOAST UI Image editor](https://github.com/nhn/tui.image-editor).
|
||||
|
||||
**Features:**
|
||||
|
||||
* Load image to canvas
|
||||
* Undo/Redo (With shortcut)
|
||||
* Crop
|
||||
* Flip
|
||||
* Rotation
|
||||
* Free drawing
|
||||
* Line drawing
|
||||
* Shape
|
||||
* Icon
|
||||
* Text
|
||||
* Mask Filter
|
||||
* Image Filter
|
||||
|
||||
## Changes log
|
||||
* v0.1.0-a: First release
|
||||
BIN
release/ImageEditor.zip
Normal file
BIN
release/ImageEditor.zip
Normal file
Binary file not shown.
13
release/Katex.md
Normal file
13
release/Katex.md
Normal file
@ -0,0 +1,13 @@
|
||||
KaTeX is a fast, easy-to-use JavaScript library for TeX math rendering on the web.
|
||||
|
||||
* Fast: KaTeX renders its math synchronously and doesn't need to reflow the page. See how it compares to a competitor in this speed test.
|
||||
* Print quality: KaTeX's layout is based on Donald Knuth's TeX, the gold standard for math typesetting.
|
||||
* Self contained: KaTeX has no dependencies and can easily be bundled with your website resources.
|
||||
* Server side rendering: KaTeX produces the same output regardless of browser or environment, so you can pre-render expressions using Node.js and send them as plain HTML.
|
||||
|
||||
|
||||
KaTeX is compatible with all major browsers, including Chrome, Safari, Firefox, Opera, Edge, and IE 11.
|
||||
|
||||
KaTeX supports much (but not all) of LaTeX and many LaTeX packages.
|
||||
|
||||
Github Project: [https://github.com/KaTeX/KaTeX](https://github.com/KaTeX/KaTeX)
|
||||
BIN
release/Katex.zip
Normal file
BIN
release/Katex.zip
Normal file
Binary file not shown.
24
release/LibreOffice.md
Normal file
24
release/LibreOffice.md
Normal file
@ -0,0 +1,24 @@
|
||||
# Libre Office Onlie
|
||||
|
||||
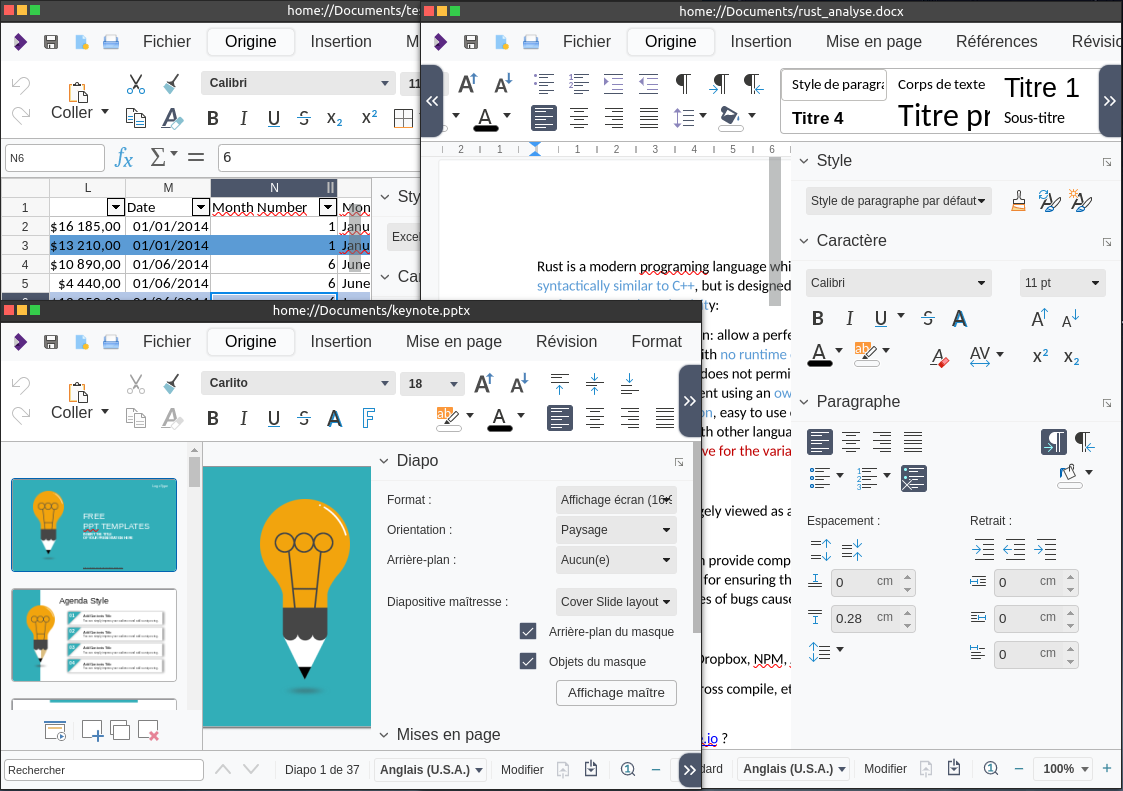
This application is the front-end connector of the Libre Office Online suite.
|
||||
It needs to connect to a working LibreOffice document server.
|
||||
|
||||
The application allows to open/edit commons document, presentation, and spreedsheet.
|
||||
It support a wide range of documents.
|
||||
|
||||

|
||||
|
||||
## Change log
|
||||
- v 0.1.4-a:
|
||||
* Update backend script to latest API changes
|
||||
* use luasocket + luasec to fetch LibreOffice service discovery
|
||||
- v 0.1.3-a:
|
||||
* Minor fix to support AntOS v2.0.x
|
||||
- v 0.1.2-a:
|
||||
* Fix server side API error with new backend API
|
||||
- v 0.1.1-a:
|
||||
* improve UI handling
|
||||
* add Save as option
|
||||
* add traditional AntOS application File menu
|
||||
* fetch supported mimes from discovery URL
|
||||
- v 0.1.0-a: Initial version
|
||||
BIN
release/LibreOffice.zip
Normal file
BIN
release/LibreOffice.zip
Normal file
Binary file not shown.
12
release/LuaPlayground.md
Normal file
12
release/LuaPlayground.md
Normal file
@ -0,0 +1,12 @@
|
||||
#LuaPlayground
|
||||
|
||||
|
||||
Application for serverside code testing and analytics tool.
|
||||
It allows to execute lua code on the server from the browser
|
||||
|
||||
## Change logs
|
||||
* 0.1.1-a: Minor changes to support mobile devices
|
||||
* 0.1.0-a: Change package dependencies
|
||||
* 0.0.7-a: Change icon and category
|
||||
* 0.0.6-a: Fix ace path error
|
||||
* 0.0.5-a: Fix worker path error
|
||||
BIN
release/LuaPlayground.zip
Normal file
BIN
release/LuaPlayground.zip
Normal file
Binary file not shown.
6
release/MonacoCore.md
Normal file
6
release/MonacoCore.md
Normal file
@ -0,0 +1,6 @@
|
||||
# MonacoCore
|
||||
The Monaco Editor is the code editor which powers VS Code.
|
||||
|
||||
This library is the AntOS package wrapper of the Monaco editor 0.33.0
|
||||
|
||||
For more information on the editor: [https://microsoft.github.io/monaco-editor/](https://microsoft.github.io/monaco-editor/)
|
||||
BIN
release/MonacoCore.zip
Normal file
BIN
release/MonacoCore.zip
Normal file
Binary file not shown.
20
release/OnlyOffice.md
Normal file
20
release/OnlyOffice.md
Normal file
@ -0,0 +1,20 @@
|
||||
# OnlyOffice
|
||||
|
||||
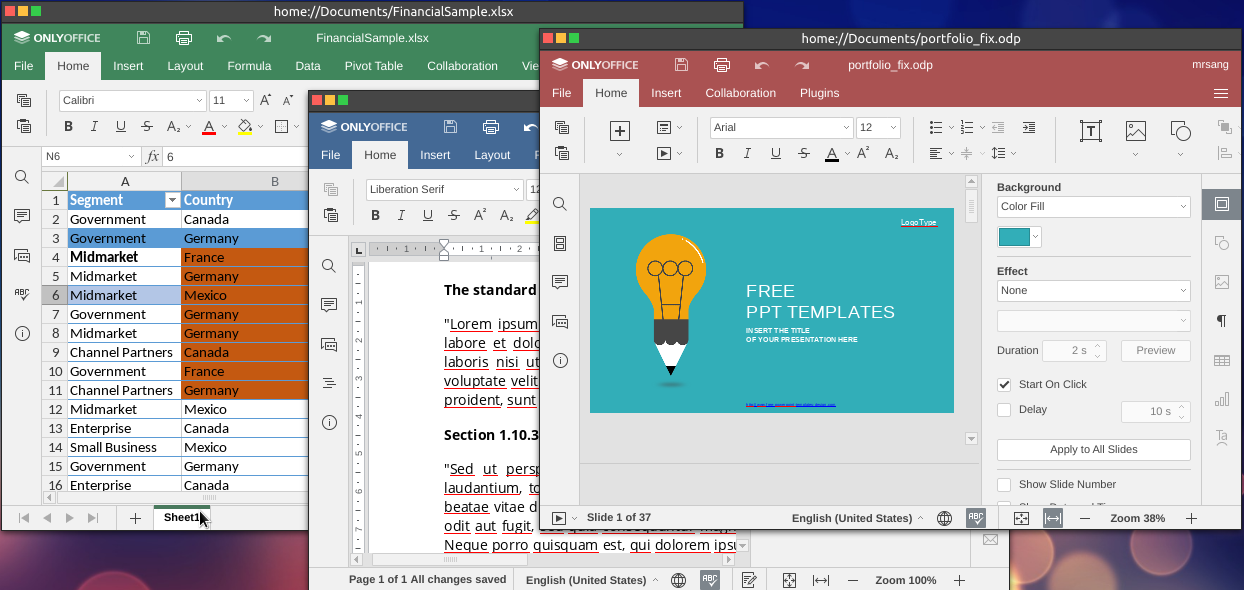
This application is the front-end connector of the OnlyOffice suite.
|
||||
It needs to connect to a working OnlyOffice document server.
|
||||
|
||||
The application allows to open/edit commons document, presentation, and spreedsheet.
|
||||
Integrate OnlyOffice to an virtual window environment like AntOs allows a convenient
|
||||
way to work with multiple documents at the same time.
|
||||
|
||||

|
||||
|
||||
## Change log
|
||||
- v 0.1.8a: Use new backend API + luasec + luasocket to manipulate remote file
|
||||
- v 0.1.7a: Allow setting blur overlay on window
|
||||
- v 0.1.6a: Update backend api
|
||||
- v 0.1.5a: Add document versionning support
|
||||
- v 0.1.4a: If the iframe has the same origin with the parent, enable the focus event
|
||||
- v 0.1.3a: Let backend generates document key, compatible with doc.iohub.dev/office
|
||||
- v 0.1.2a: generate document key based on username, file path and modified time
|
||||
- v 0.1.1a: generate document key based on username and file path
|
||||
BIN
release/OnlyOffice.zip
Normal file
BIN
release/OnlyOffice.zip
Normal file
Binary file not shown.
8
release/Preview.md
Normal file
8
release/Preview.md
Normal file
@ -0,0 +1,8 @@
|
||||
# Preview
|
||||
|
||||
Image and PDF file viewer for AntOS
|
||||
|
||||
## Change logs
|
||||
* v0.1.3-a: Minor fix on window focus event when using ifrane
|
||||
* v0.1.2-a: support AntOS v2.0.x
|
||||
* v0.1.0-a: add depends on libpdfjs, user the default PDFJS viewer
|
||||
BIN
release/Preview.zip
Normal file
BIN
release/Preview.zip
Normal file
Binary file not shown.
13
release/RemoteCamera.md
Normal file
13
release/RemoteCamera.md
Normal file
@ -0,0 +1,13 @@
|
||||
# RemoteCamera
|
||||
|
||||
Connect to a V4L2 camera on server via Antunnel plugin.
|
||||
|
||||

|
||||
|
||||
This application reauires the **tunel plugin** and the **ant-tunnel v4l2 publisher**
|
||||
on the server-side
|
||||
|
||||
## Change log
|
||||
* v0.1.5-a: support AntOS 2.0.x
|
||||
* v0.1.4-a: change app category
|
||||
* v0.1.2-a: user worker for jpeg decoding
|
||||
BIN
release/RemoteCamera.zip
Normal file
BIN
release/RemoteCamera.zip
Normal file
Binary file not shown.
21
release/RemoteDesktop.md
Normal file
21
release/RemoteDesktop.md
Normal file
@ -0,0 +1,21 @@
|
||||
# WVNC remote desktop
|
||||

|
||||
|
||||
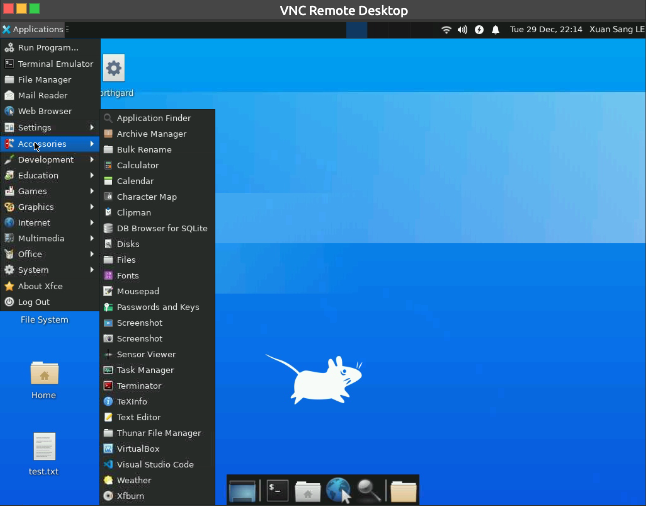
A web based VNC client allowing to control remote VNC desktop from browser. The application is based on **wvnc**, a protocol and API that uses web socket to communicate with remote VNC server.
|
||||
|
||||
Further information on **wvnc**: [https://blog.lxsang.me/post/id/23](https://blog.lxsang.me/post/id/23)
|
||||
|
||||
|
||||
## Change logs
|
||||
* v0.1.16 - Allow to enable/disable mouse capture in remote desktop, remove some unused toolbar buttons
|
||||
* v0.1.15 - Only send ACK command when finish rendering the received frame, this allows to vastly improve performance and bandwidth
|
||||
* v0.1.14 - Add toolbar for canvas size control
|
||||
* v0.1.13 - support AntOS v2.0.x
|
||||
* v0.1.12 - improve UI handling
|
||||
* v0.1.11 - Support 16 bits per pixel
|
||||
* v0.1.10 - Allow to sync clipboard between local and remote machine, CTRL+SHIF+V to paste text from local to remote machine
|
||||
* v0.1.9 - improve stability
|
||||
* v0.1.7-8 - remove package dependencies, use web assembly for jpeg decoding, improve rendering performance and connection stability
|
||||
* v0.1.6 - Change category
|
||||
* v0.1.5 - add package dependencies and use the new **libwvnc**
|
||||
* v0.1.0 - adapt to the new AntOS API
|
||||
BIN
release/RemoteDesktop.zip
Normal file
BIN
release/RemoteDesktop.zip
Normal file
Binary file not shown.
11
release/SQLiteDB.md
Normal file
11
release/SQLiteDB.md
Normal file
@ -0,0 +1,11 @@
|
||||
# SQLiteDB
|
||||
|
||||
This package contains the SQLiteDB API binding for AntOS applications
|
||||
and a simple sqlite3 browser application that uses the library as reference
|
||||
|
||||
Note: in AntOS, file with extension `.db` is considered as sqlite3 database
|
||||
file and has the following mimetype `application/vnd.sqlite3`. Applications
|
||||
shall use this mime in `package.json`
|
||||
|
||||
## Change logs
|
||||
- v0.1.0a: initial version with functioning library binding
|
||||
BIN
release/SQLiteDB.zip
Normal file
BIN
release/SQLiteDB.zip
Normal file
Binary file not shown.
12
release/ServerLogClient.md
Normal file
12
release/ServerLogClient.md
Normal file
@ -0,0 +1,12 @@
|
||||
# Server log monitor
|
||||
This application allows to monitor Server Syslog
|
||||
using Antunnel protocol. Features:
|
||||
* Realtime log monitoring
|
||||
* Filter logs by pattern (regular expression), severity
|
||||
* Recording last n log messages
|
||||
|
||||
## Change logs
|
||||
* v0.1.3-b update dependencies to latest
|
||||
* v0.1.2-b update dependencies to latest
|
||||
* v0.1.1-b minor fix on dialog handling, fix incorrect package version
|
||||
* v0.1.0-b first beta version
|
||||
BIN
release/ServerLogClient.zip
Normal file
BIN
release/ServerLogClient.zip
Normal file
Binary file not shown.
12
release/ShaderPlayground.md
Normal file
12
release/ShaderPlayground.md
Normal file
@ -0,0 +1,12 @@
|
||||
# ShaderPlayground
|
||||
|
||||
Playground for working with Open GL shader language, the sharder is rendered
|
||||
with the Three.js library
|
||||
|
||||
## Change logs
|
||||
- v0.0.4-a: support AntOS 2.0.x
|
||||
- v0.0.3-a: reset texture when open new file
|
||||
- v0.0.2-a:
|
||||
- Remove GLSLX, use the default WEBGL API for shader compiling
|
||||
- Allow save/open shader source code to/from file (JSON)
|
||||
- v0.0.1-a: Initial version
|
||||
BIN
release/ShaderPlayground.zip
Normal file
BIN
release/ShaderPlayground.zip
Normal file
Binary file not shown.
3
release/ShowCase.md
Normal file
3
release/ShowCase.md
Normal file
@ -0,0 +1,3 @@
|
||||
# AntOS showcase
|
||||
|
||||
This application demonstrates the basic GUI features supported by AntOS
|
||||
BIN
release/ShowCase.zip
Normal file
BIN
release/ShowCase.zip
Normal file
Binary file not shown.
5
release/SimpleMDE.md
Normal file
5
release/SimpleMDE.md
Normal file
@ -0,0 +1,5 @@
|
||||
EasyMDE - Markdown Editor library for AntOS
|
||||
|
||||
A drop-in JavaScript textarea replacement for writing beautiful and understandable Markdown. The WYSIWYG-esque editor allows users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. In addition, the syntax is rendered while editing to clearly show the expected result. Headings are larger, emphasized words are italicized, links are underlined, etc. SimpleMDE is one of the first editors to feature both built-in autosaving and spell checking.
|
||||
|
||||
Project on Github [https://easy-markdown-editor.tk/](https://easy-markdown-editor.tk/)
|
||||
BIN
release/SimpleMDE.zip
Normal file
BIN
release/SimpleMDE.zip
Normal file
Binary file not shown.
9
release/SystemControl.md
Normal file
9
release/SystemControl.md
Normal file
@ -0,0 +1,9 @@
|
||||
# SystemControl
|
||||
|
||||
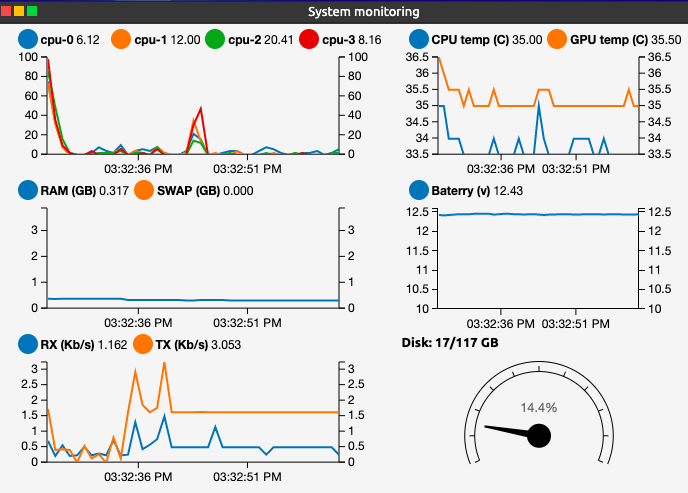
System monitoring is a part of my ROS Based robot software system.
|
||||
|
||||
It allows to display the robot resource infomation (such as battery, network, CPU load, memory load, etc.) on Antos application
|
||||
via the Antunnel service
|
||||
|
||||

|
||||
|
||||
BIN
release/SystemControl.zip
Normal file
BIN
release/SystemControl.zip
Normal file
Binary file not shown.
3
release/TinyEditor.md
Normal file
3
release/TinyEditor.md
Normal file
@ -0,0 +1,3 @@
|
||||
# TinyEditor
|
||||
This is the example project for the tutorial: [https://blog.lxsang.me/post/id/20](https://blog.lxsang.me/post/id/20). The tutorial is outdated, it is no longer compatible with the new antos API
|
||||
|
||||
BIN
release/TinyEditor.zip
Normal file
BIN
release/TinyEditor.zip
Normal file
Binary file not shown.
8
release/VizApp.md
Normal file
8
release/VizApp.md
Normal file
@ -0,0 +1,8 @@
|
||||
# GraphEditor
|
||||
|
||||
Generate graph from text using dot(viz) format
|
||||
|
||||
## Change logs
|
||||
* v0.1.0-a: Add package dependencies
|
||||
* v0.0.2-a: Fix path problem
|
||||
* v0.0.1-a: First version
|
||||
BIN
release/VizApp.zip
Normal file
BIN
release/VizApp.zip
Normal file
Binary file not shown.
22
release/libantosdk.md
Normal file
22
release/libantosdk.md
Normal file
@ -0,0 +1,22 @@
|
||||
# libantosdk
|
||||
AntOSDK: development API for AntOS based applications/projects
|
||||
|
||||
## Change logs
|
||||
- 0.1.2: add batch building support
|
||||
- 0.1.1: linux worker is renamed to backend, linux-exec job re to cmd-exec, add lua-exec job for backend lua script execution
|
||||
- 0.1.0: antOS SDK is no longer delivered in this package, it will be fetched directly from AntOS release site
|
||||
- 0.0.18: Add some public API on grid view
|
||||
- 0.0.17: Use lastest AntOS d.ts file
|
||||
- 0.0.16: Fix jquery encoding error
|
||||
- 0.0.15: App name differ from libname, update AntOS API
|
||||
- 0.0.14: vfs-rm can be configured to be silent when the target does not exist
|
||||
- 0.0.13: allow linux-job handle to set defaut pwd if it is not specified in job description
|
||||
- 0.0.12: TS worker now allows user specific compile options (defined un build file)
|
||||
- 0.0.11: Update AntOS API v1.2.1
|
||||
- 0.0.10: fix binary readfile bug
|
||||
- 0.0.9: Fix locale gen bug
|
||||
- 0.0.8: Update JQuery support in typescript
|
||||
- 0.0.7: enable typescript downlevelIteration compile option
|
||||
- 0.0.6: add GUI application for building a JSON build file
|
||||
- 0.0.5: add API that supports running Linux commands on server
|
||||
- 0.0.4: support automatic locale generation
|
||||
BIN
release/libantosdk.zip
Normal file
BIN
release/libantosdk.zip
Normal file
Binary file not shown.
13
release/libfabric.md
Normal file
13
release/libfabric.md
Normal file
@ -0,0 +1,13 @@
|
||||
# libfabric
|
||||
|
||||
This package is a wrapper of the **Fabric.js** library v-4.4.0.
|
||||
|
||||
|
||||
Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.
|
||||
|
||||
Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes — rectangles, circles, ellipses, polygons, or more complex shapes consisting of hundreds or thousands of simple paths. You can then scale, move, and rotate these objects with the mouse; modify their properties — color, transparency, z-index, etc. You can also manipulate these objects altogether — grouping them with a simple mouse selection.
|
||||
|
||||
## Non-Technical Introduction to Fabric
|
||||
Fabric.js allows you to easily create simple shapes like rectangles, circles, triangles and other polygons or more complex shapes made up of many paths, onto the HTML <canvas> element on a webpage using JavaScript. Fabric.js will then allow you to manipulate the size, position and rotation of these objects with a mouse. It’s also possible to change some of the attributes of these objects such as their color, transparency, depth position on the webpage or selecting groups of these objects using the Fabric.js library. Fabric.js will also allow you to convert an SVG image into JavaScript data that can be used for putting it onto the <canvas> element.
|
||||
|
||||
More information on the library: [https://github.com/fabricjs/fabric.js](https://github.com/fabricjs/fabric.js)
|
||||
BIN
release/libfabric.zip
Normal file
BIN
release/libfabric.zip
Normal file
Binary file not shown.
4
release/libjpeg.md
Normal file
4
release/libjpeg.md
Normal file
@ -0,0 +1,4 @@
|
||||
# libjpeg
|
||||
Simple JPEG/DCT data decoder in JavaScript. Also this project includes JPEG 2000 and JBIG2 decoders.
|
||||
|
||||
Github page: [https://github.com/notmasteryet/jpgjs](https://github.com/notmasteryet/jpgjs)
|
||||
BIN
release/libjpeg.zip
Normal file
BIN
release/libjpeg.zip
Normal file
Binary file not shown.
11
release/libpdfjs.md
Normal file
11
release/libpdfjs.md
Normal file
@ -0,0 +1,11 @@
|
||||
# PDF.js [](https://github.com/mozilla/pdf.js/actions?query=workflow%3ACI+branch%3Amaster)
|
||||
|
||||
[PDF.js](https://mozilla.github.io/pdf.js/) is a Portable Document Format (PDF) viewer that is built with HTML5.
|
||||
|
||||
PDF.js is community-driven and supported by Mozilla. Our goal is to
|
||||
create a general-purpose, web standards-based platform for parsing and
|
||||
rendering PDFs.
|
||||
|
||||
|
||||
This is a AntOS package wrapper for PDFJS that can be used by another AntOS package, it includes the
|
||||
library and the default pdf viewer
|
||||
BIN
release/libpdfjs.zip
Normal file
BIN
release/libpdfjs.zip
Normal file
Binary file not shown.
5
release/libplotly.md
Normal file
5
release/libplotly.md
Normal file
@ -0,0 +1,5 @@
|
||||
# libplotly
|
||||
Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps.
|
||||
plotly.js is free and open source and you can view the source, [report issues or contribute on GitHub](https://github.com/plotly/plotly.js).
|
||||
|
||||
This package is the AntOS wrapper of Plotly used as library for AntOS applications
|
||||
BIN
release/libplotly.zip
Normal file
BIN
release/libplotly.zip
Normal file
Binary file not shown.
12
release/libthreejs.md
Normal file
12
release/libthreejs.md
Normal file
@ -0,0 +1,12 @@
|
||||
# libthreejs
|
||||
|
||||
AntOS package wrapper for the famous Three.js library R129.
|
||||
|
||||
## About Three.js
|
||||
|
||||
The aim of the project is to create an easy to use, lightweight,
|
||||
cross-browser, general purpose 3D library. The current builds only
|
||||
include a WebGL renderer but WebGPU (experimental), SVG and CSS3D
|
||||
renderers are also available in the examples.
|
||||
|
||||
Github: [https://github.com/mrdoob/three.js](https://github.com/mrdoob/three.js)
|
||||
BIN
release/libthreejs.zip
Normal file
BIN
release/libthreejs.zip
Normal file
Binary file not shown.
74
release/libwvnc.md
Normal file
74
release/libwvnc.md
Normal file
@ -0,0 +1,74 @@
|
||||
# libwvnc
|
||||
|
||||
Overview about WVNC: [https://blog.lxsang.me/r/id/23](https://blog.lxsang.me/r/id/23)
|
||||
|
||||
**libwvnc** is the client side protocol API for my [Antd's **wvnc**](https://github.com/lxsang/antd-wvnc-plugin) server side plugin. It allows to acess VNC server from the web using websocket (via the **wvnc** server plugin).
|
||||
|
||||
Since the **wvnc** plugin offers data compression using JPEG, **wvnc.js** depends on the **libjpeg** package and **web worker** to speed up the data decoding process, thus speed up the screen rendering on HTML canvas.
|
||||
|
||||
|
||||
## Example
|
||||
It is straight forward to use the api:
|
||||
|
||||
Html code:
|
||||
|
||||
```html
|
||||
...
|
||||
<canvas id = "screen"></canvas>
|
||||
```
|
||||
|
||||
Javascript:
|
||||
|
||||
```javascript
|
||||
var args, client;
|
||||
args = {
|
||||
// the canvas element
|
||||
element: 'screen',
|
||||
// The websocket uri to the wvnc server side plugin
|
||||
ws: 'wss://localhost/wvnc',
|
||||
// the decoder worker
|
||||
libjpeg: 'path/to/jpg.js'
|
||||
};
|
||||
client = new WVNC(args);
|
||||
|
||||
// This function responds to a VNC server password request
|
||||
// should return a promise
|
||||
client.onpassword = function() {
|
||||
return new Promise(function(r, e) {
|
||||
return r('password');
|
||||
});
|
||||
};
|
||||
|
||||
// this function responds to the remote OS username and password request
|
||||
// should return a promise
|
||||
client.oncredential = function() {
|
||||
return new Promise(function(r, e) {
|
||||
return r('username', 'password');
|
||||
});
|
||||
};
|
||||
// event fired when a text is copied on
|
||||
// the remote computer
|
||||
client.oncopy = function(text) {
|
||||
console.log(text);
|
||||
};
|
||||
// init the WVNC client
|
||||
client.init()
|
||||
.then(function() {
|
||||
client.connect(
|
||||
// VNC server
|
||||
"192.168.1.20:5901",
|
||||
{
|
||||
// bits per pixel
|
||||
bbp: 32,
|
||||
// data compression flag
|
||||
// 1 is for both JPEG
|
||||
// 0 is for raw data
|
||||
flag: 1,
|
||||
// JPEG quality %
|
||||
quality: 50
|
||||
});
|
||||
})
|
||||
.catch(function(m, s) {
|
||||
return console.error(m, s);
|
||||
});
|
||||
```
|
||||
BIN
release/libwvnc.zip
Normal file
BIN
release/libwvnc.zip
Normal file
Binary file not shown.
1
release/packages.json
Normal file
1
release/packages.json
Normal file
File diff suppressed because one or more lines are too long
24
release/vTerm.md
Normal file
24
release/vTerm.md
Normal file
@ -0,0 +1,24 @@
|
||||
# AntOS Virual Terminal
|
||||
|
||||
Terminal emulator to connect to remote server using AntOS Tunnel plugin.
|
||||
|
||||
Unlike wTerm that uses a dedicated websocket connection for each terminal to
|
||||
communicate with remote terminal session via the Antd **wterm** plugin,
|
||||
VTerm uses only one websocket connection for multiple terminal session
|
||||
thanks to the Antd **tunnel** plugin.
|
||||
|
||||
|
||||
VTerm depends on the server side **tunnel** plugin and the AntOS **Antunnel**
|
||||
client side package
|
||||
|
||||
## Change logs
|
||||
- v0.1.20-fix bug with new xterm.js
|
||||
- v0.1.19-a Use the new xterm.js libraries v5.1.0
|
||||
- v0.1.18-a support AntOS v2.0.x
|
||||
- v0.1.17-a update dependencies to latest
|
||||
- v0.1.16-a fix incorrect control command
|
||||
- v0.1.15-a update dependencies to latest
|
||||
- v0.1.14-a: Change app icon
|
||||
- v0.1.12-a: Add copy/paste shortcuts (CTRL+SHIFT+C/ CTRL+SHIFT+V)
|
||||
- v0.1.9-a: Update dependencies to latest
|
||||
- v0.1.6-a: Add dependencies to package meta-data
|
||||
BIN
release/vTerm.zip
Normal file
BIN
release/vTerm.zip
Normal file
Binary file not shown.
10
release/vfsx.md
Normal file
10
release/vfsx.md
Normal file
@ -0,0 +1,10 @@
|
||||
# vfsx
|
||||
AntOS VFS handles for various file protocols which are not included by default
|
||||
int core release, such as:
|
||||
- GoogleDrive
|
||||
- Dropbox (TODO)
|
||||
|
||||
This package is used mainly by the File application to communicate with different
|
||||
file hosting protocols
|
||||
|
||||
## Change logs
|
||||
BIN
release/vfsx.zip
Normal file
BIN
release/vfsx.zip
Normal file
Binary file not shown.
11
release/xTerm.md
Normal file
11
release/xTerm.md
Normal file
@ -0,0 +1,11 @@
|
||||
Xterm.js is a front-end component written in TypeScript that lets applications bring fully-featured terminals to their users in the browser. It’s used by popular projects such as VS Code, Hyper and Theia.
|
||||
|
||||
Features
|
||||
* Terminal apps just work: Xterm.js works with most terminal apps such as bash, vim and tmux, this includes support for curses-based apps and mouse event support
|
||||
* Performant: Xterm.js is really fast, it even includes a GPU-accelerated renderer
|
||||
* Rich unicode support: Supports CJK, emojis and IMEs
|
||||
* Self-contained: Requires zero dependencies to work
|
||||
* Accessible: Screen reader support can be turned on using the screenReaderMode option
|
||||
* And much more: Links, theming, addons, well documented API, etc.
|
||||
|
||||
Project Page: [https://xtermjs.org/](https://xtermjs.org/)
|
||||
BIN
release/xTerm.zip
Normal file
BIN
release/xTerm.zip
Normal file
Binary file not shown.
Reference in New Issue
Block a user